Swift iOS SDK Setup
Requirements
The Reef Referral SDK is available in native Swift and supports iOS 13 and later. You can use SwiftUI or UIKit for integration. We’re actively working on bringing support for React Native. If you have specific technical requirements, please reach out to us for assistance.
Installation
You can use Swift Package Manager to add Reef Referral to your Xcode project. Select File » Add Packages Dependencies… and enter the repository URL https://github.com/Reef-Referral/reef-referral-ios into the search bar (top right).
Click “Add Package”. The library should have been added to the Package Dependencies section and you should now be able to import ReefReferral into your source files.
Setup
Enable Deep Link support
Reef Referral relies on deep links to redirect users from the Offer Page to your app. In order for your app to be able to handle deep links:
- Open your project in Xcode.
- Select your app’s Target.
- Navigate to the Info tab.
- In the URL Types section, click the “+” button to add a new URL Type.

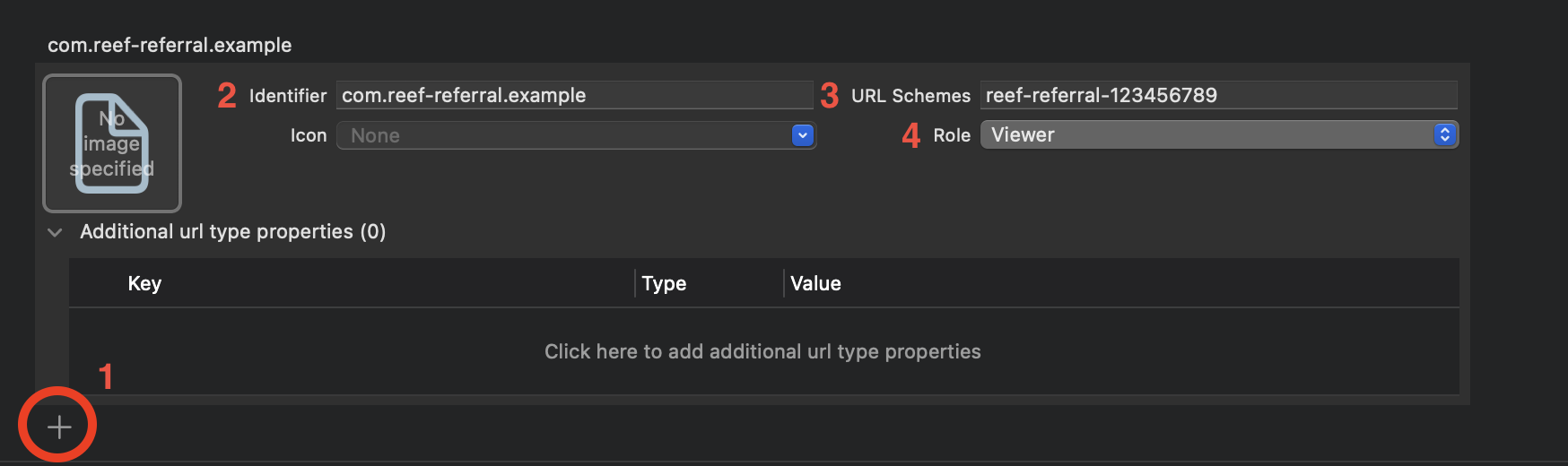
In the form, fill in the following options:
- Add new URL Type
Identifier– set it to your app’sBundle IDURL Schemes– Retrieve this value from the Reef Referral Admin panel on the App settings tab.Role– SelectViewer
Initialise SDK
To initialise the SDK, call start function during your app startup. It’s recommended to call this function inside application:didFinishLaunchingWithOptions for UIKitapp or inside App constructor for SwiftUI apps.
Swift UIKit
import ReefReferral
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// Start Reef Referral SDK
ReefReferral.shared.start(apiKey: <API_KEY>, logLevel: .debug)
return true
}
}
SwiftUI
@main
struct YourSwiftUIApp: App {
init() {
// Start Reef Referral SDK
ReefReferral.shared.start(apiKey: API_KEY, logLevel: .debug)
}
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
// Handle opened deep link
ReefReferral.shared.handleDeepLink(url: url)
}
}
}
}
Replace <API_KEY> with the API key available on the App page in the Reef Referral dashboard. During development, it’s recommended to use logLevel: .debug, and for production applications, switch to .none.
📘 Identifying users
If your app has an authentication system or other means of identifying users, consider using the
ReefReferral.shared.setUserId(<id>)method to set the user ID. Otherwise, an anonymous ID will be generated.
Handling Deep Link
To notify the SDK that the link has been tapped, your app needs to call ReefReferral.shared.handleDeepLink method and pass in the URL. You can learn more about how deep links work on iOS in Apple’s documentation on the matter . To configure the handling the deep link, see the code samples below.
Swift UIKit (Scenes)
class MainSceneDelegate: UIResponder, UIWindowSceneDelegate {
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// other scene initalization code
ReefReferral.shared.handleDeepLink(connectionOptions: connectionOptions)
}
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) {
ReefReferral.shared.handleDeepLink(URLContexts: URLContexts)
}
}
Swift UIKit (Legacy)
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication,
open url: URL,
options: [UIApplicationOpenURLOptionsKey : Any] = [:] ) -> Bool {
ReefReferral.shared.handleDeepLink(url: url)
return true
}
}
SwiftUI
@main
struct YourSwiftUIApp: App {
init() {
// Start Reef Referral SDK
ReefReferral.shared.start(apiKey: API_KEY, logLevel: .debug)
}
var body: some Scene {
WindowGroup {
ContentView()
.onOpenURL { url in
// Handle opened deep link
ReefReferral.shared.handleDeepLink(url: url)
}
}
}
}
❗️ Scene based UIKit apps
If your app opted into using Scenes, make sure you implement the
UIKit (Scenes)variant, or the deep link will not be handled. To check if your app is using Scenes, check if your app implementsUIWindowSceneDelegateand hasApplication Scene Manifestdefined inInfo.plist
👍 Setup completed